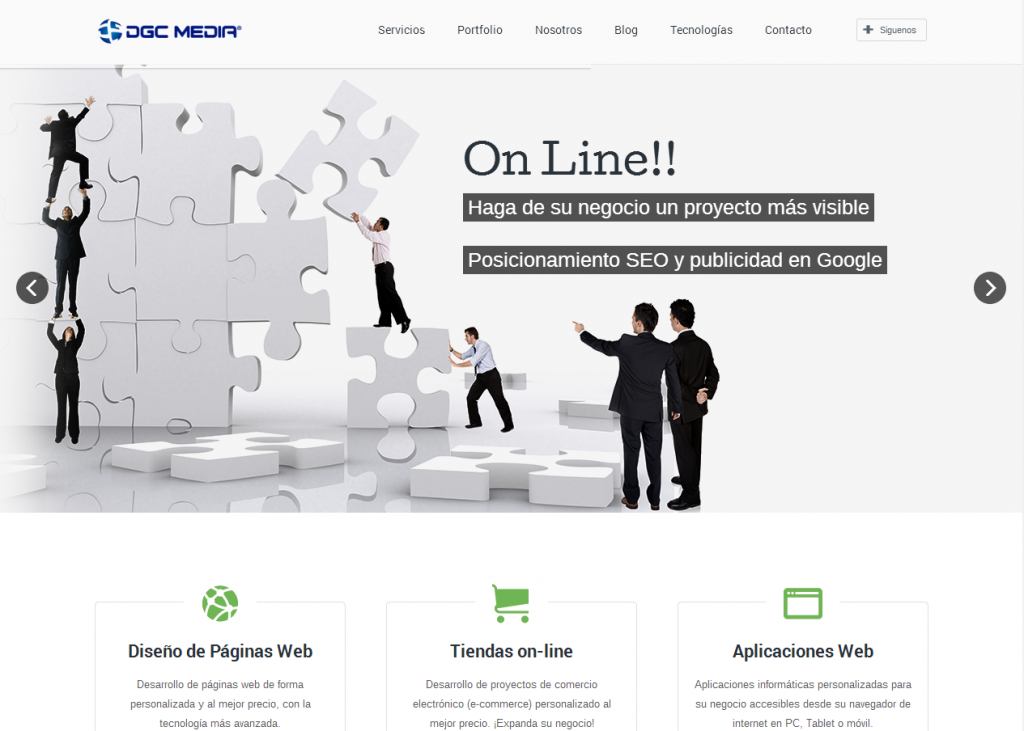
¡Hoy estamos de enhorabuena! Por fin renovamos nuestra página web (lo necesitaba) y lo hacemos, como siempre, utilizando las últimas tecnologías y un diseño de vanguardia.
Totalmente responsive (se adapta a cualquier dispositivo), muestra el catálogo de todos nuestros servicios, nuestros últimos trabajos y demás funcionalidades clásicas. Además, como es obvio, alberga nuestro blog de desarrollo web.
Iremos incrementando sus contenidos, añadiendo una nueva sección con todos los laboriosos scripts (los que se puedan enseñar) que hacen de nosotros, una empresa especializada en el desarrollo de aplicaciones y páginas web.
Desarrollada sobre el gestor de contenidos profesional de última generación, BetaWebTool, utiliza Bootstrap, HTML5 y CSS3 como componentes fundamentales.
Esperamos vuestras opiniones.