En DGCmedia no paramos.
Esta semana inauguramos dos páginas web.
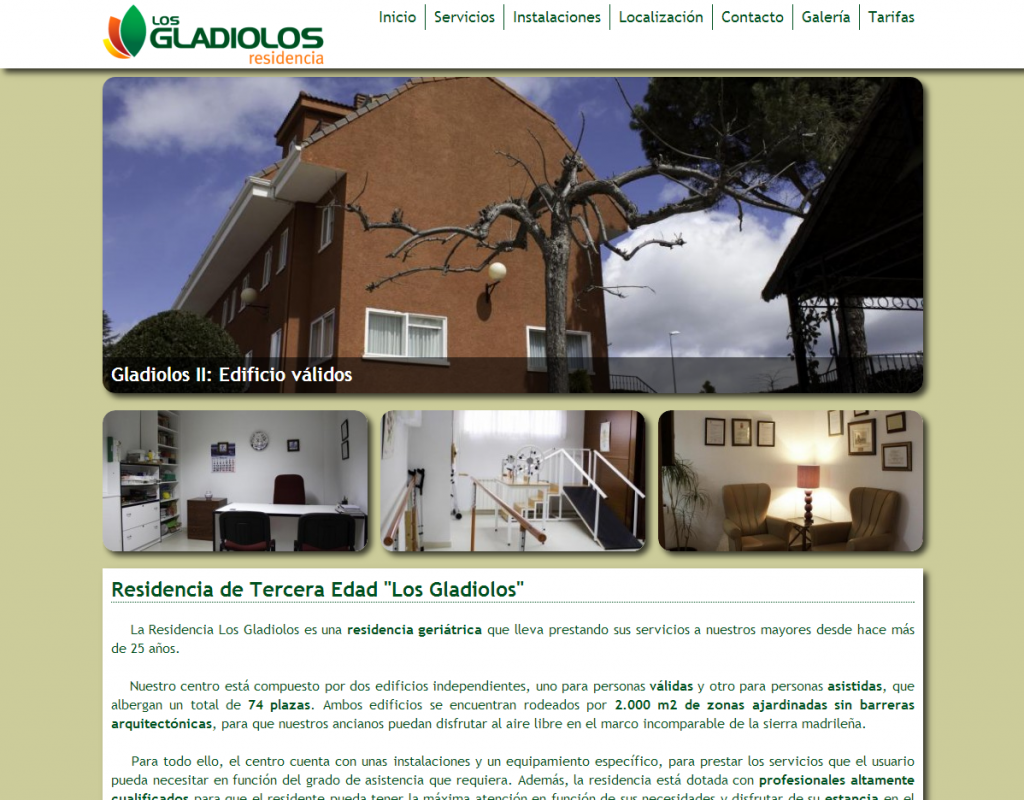
La primera, describe los servicios de la Residencia de Ancianos Los Gladiolos, situada la localidad de Colmenar Viejo. El centro está compuesto por dos edificios (válidos y asistidos) y lleva más de 25 años cuidando de nuestros mayores con las mejores instalaciones y unas vistas inmejorables de la sierra madrileña.
Optimizada para su correcto indexado por parte de los buscadores y desarrollada por el gestor de contenidos DGCcms, permite al cliente modificar todos sus contenidos de forma fácil y rápida.
Hoy también lanzamos la web del Servicio Técnico Satedi Asistencia.
Compuesta por más de 500 páginas, permite al cliente administrar todas ellas de forma simplificada, y gracias al gestor de contenidos profesional Beta Web Tool, modificar su imagen y datos a su antojo.
Destacar la velocidad de carga, generando las páginas en una media de 70 ms.
Sendas páginas web están validadas por la W3C y cumplen con todos los estándares web de la actualidad.